 De temperatuur in Ypenburg
De temperatuur in Ypenburg
Dit is de R&D site van Michel om te experimenteren met- en te leren over Amazon Web Services (AWS) en Microsoft Azure.
Experimenteren met data-opslag van Amazon Web Services (AWS) (AWS DynamoDB), serverless functions (AWS Lambda) en queues (AWS Simple Queue Service) en Microsoft Azure (Azure Table Storage), serverless functions (Azure Functions) en queues (Azure queues).
Dan moet er wel data zijn om te verwerken, en gecombineerd met de liefde voor de Raspberry PI is dat een temperatuurmeting geworden. Die is er altijd, met variabele waardes, dus een ideaal onderwerp voor dit project.
Er zijn twee gegevensstromen: de temperatuurmeting naar de storage en een tweetal aggregatieprocessen. Daarnaast is er nog een monitoring proces dat dagelijks kijkt of er nog metingen worden verwerkt.
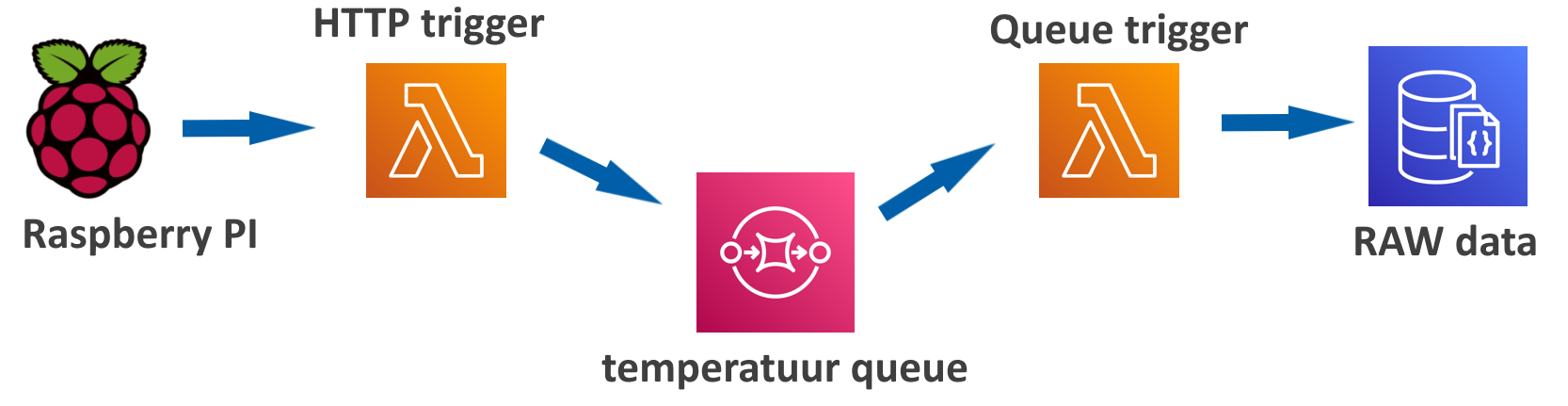
Temperatuurmeting naar AWS DynamoDB
De temperatuur wordt gemeten met een DS18B20 meter aan de Raspberry PI.
Deze roept elke 5 minuten via HTTP een AWS Lambda aan die de meetwaarde in een queue plaatst. Een 2e AWS Lambda, die luistert naar berichten die op de queue worden geplaatst, pakt het bericht uit de queue en plaatst het in AWS DynamoDB.

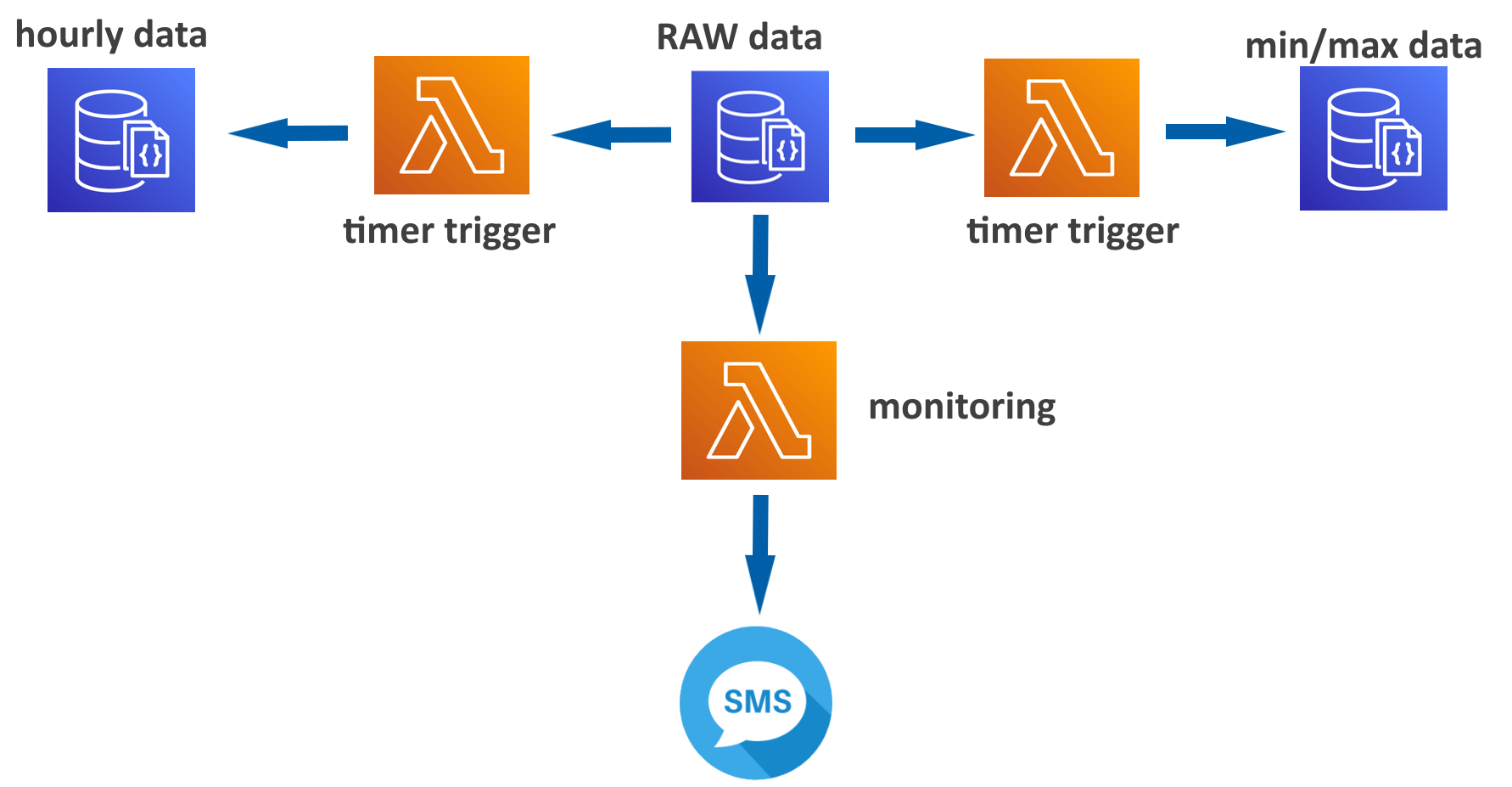
Aggregatie- en monitoring processen
Er lopen 's-nachts twee aggregatie processen en 1 monitoring proces, geïmplementeerd als AWS Lambda:
Bepalen uurwaardes.
Voor de basis temperatuur informatie is het voldoende om de meetwaardes per uur te hebben. Dit proces aggregeert de data uit de AWS DynamoDB naar uurwaardes en slaat deze op in AWS DynamoDB.Bepalen minimum- en maximumtemperaturen.
Dit proces bepaalt voor elke dag de minimum- en maximumtemperatuur en slaat deze op in AWS DynamoDB.Monitoren meetwaardes.
Dit proces houdt in de gaten of er nog regelmatig meetwaardes worden vastgelegd.

Website
De website is een .NET 8 ASP.NET MVC website.
De tabbladen, statistiek-meldingen en tabellen zijn gemaakt met Bootstrap 5.
De grafieken (zie verder) zijn volledig geconfigureerd in JavaScript en halen de data op bij een API controller die onderdeel van de website is.
De data wordt door een repository uit AWS DynamoDB gehaald. De repositories zijn voorzien van een cachedecorator die, afhankelijk van de actualiteit van de data, lang of kort cacht.
Grafieken
Alle grafieken zijn gemaakt met behulp van AmCharts.
AmCharts geeft een gratis licentie wanneer je een AmCharts logo/link bij de grafiek plaatst.
De eerste ervaringen met dit voor mij nieuwe JavaScript grafieken framework waren prettig. De voorbeelden op de site zijn duidelijk, de help is uitgebreid en het geheel rendert snel en als SVG.
